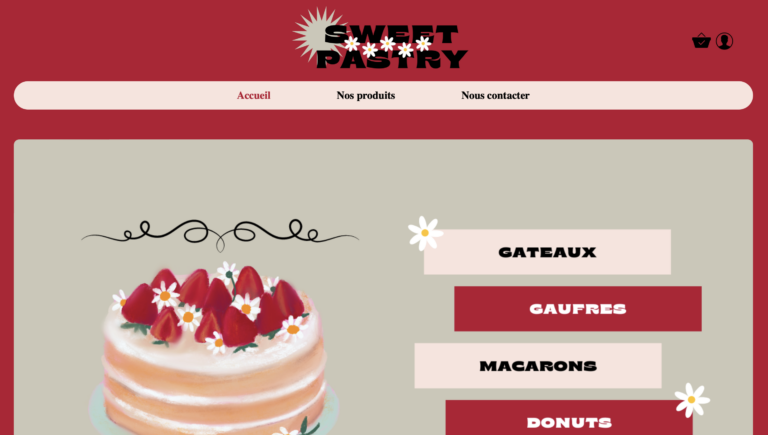
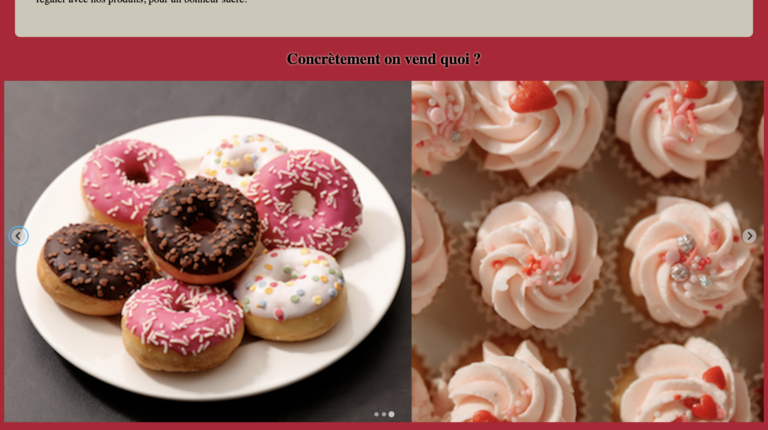
Site de e-commerce sur le thème de la patisserie













Logiciels utilisés :
Contexte de la réalisation
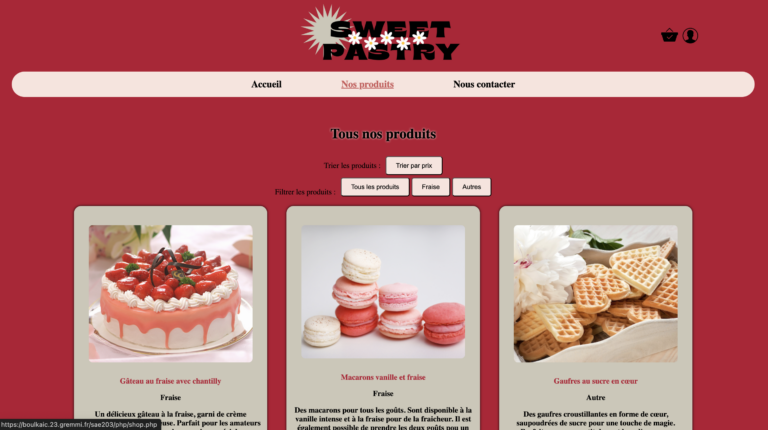
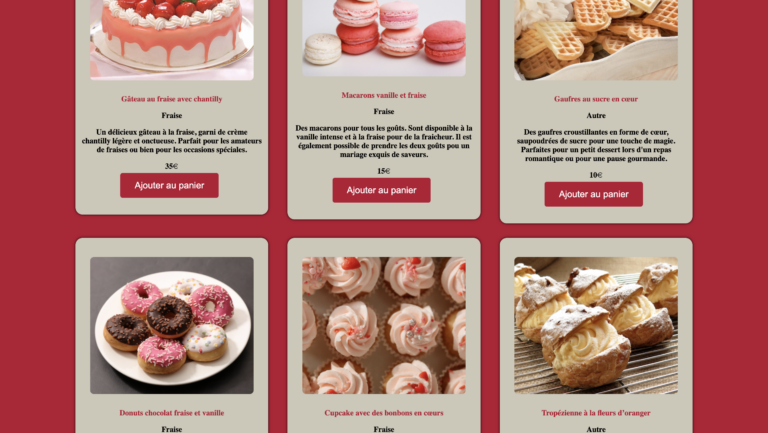
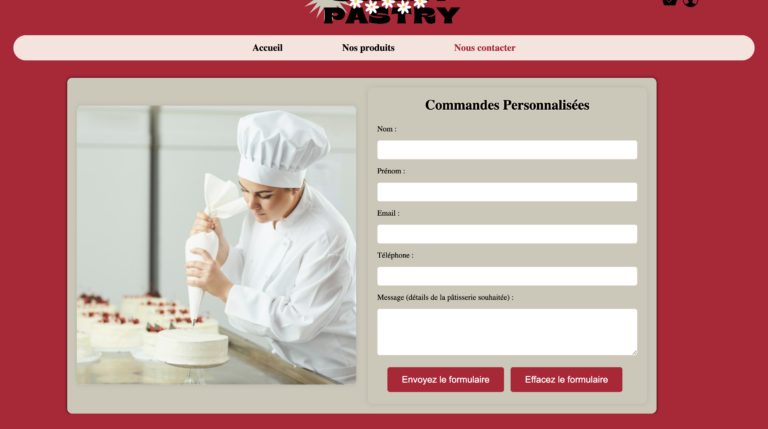
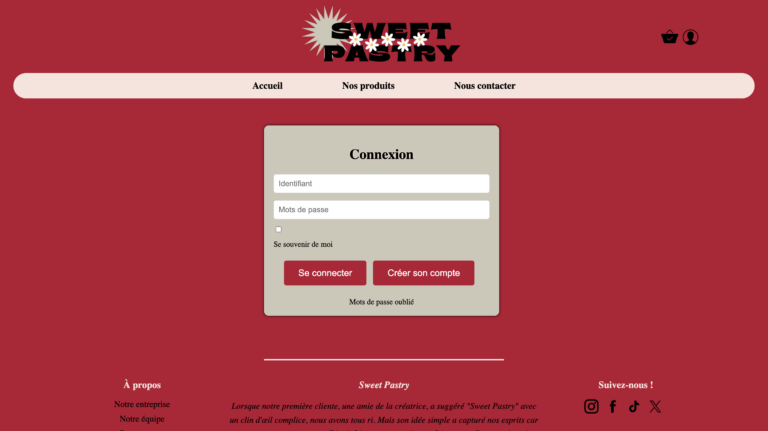
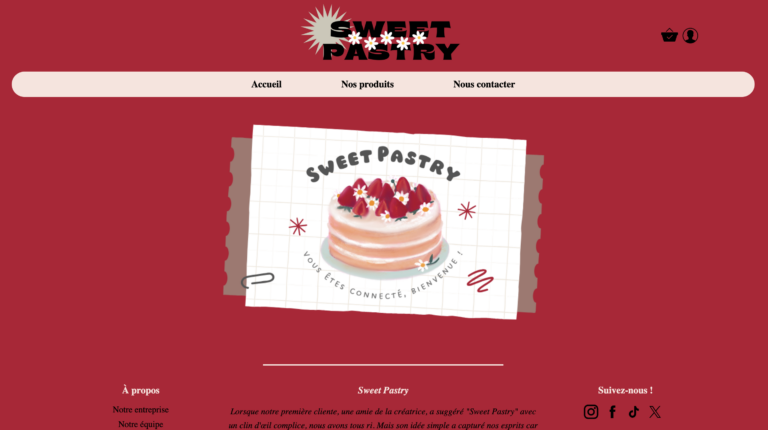
Dans le cadre d’un projet en développement web, j’ai eu l’occasion de créer un site de e-commerce fictif. L’objectif était de concevoir un site dynamique en utilisant PHP, HTML, CSS et JavaScript pour générer le contenu des pages. Ce site a devait également inclure une base de données pour faciliter la gestion des produits et améliorer nos compétences en Back End. Pour le réaliser, j’ai choisi de le thème de la pâtisserie que je trouvais intéressant. Sur celui-ci, les visiteurs pouvaient explorer et ajouter au panier les produits en vente, faire des commandes personnalisées ou encore se connecter à leur compte.
Compétences développées
Techniques
– PHP et MySQL : J’ai développé plusieurs scripts PHP permettant d’exécuter des requêtes sur ma base de données mais aussi de générer du code HTML.
– HTML et CSS : J’ai structuré certaines pages web avec HTML que j’ai ensuite stylisé avec CSS.
– CSS avancé : J’ai utilisé des techniques de mise en page avancées tels que Bootstrap, Flexbox et Grid. J’ai également utilisé le positionnement relatif et absolu pour placer les éléments de la page comme je le souhaitais.
– JavaScript : J’ai utilisé JavaScript pour ajouter des fonctionnalités interactives, tels qu’un carrousel présentant les différents produits en vente, un système permettant de trier les produits par prix ou encore un système de filtrage de produit par catégorie. Je me suis servie de code que j’ai entièrement généré ainsi que d’une bibliothèque externe afin d’enrichir l’interface utilisateur.
– Validation des formulaires : J’ai implémenté des validations côté serveur (pour les clients) pour garantir que les données soumises respectées bien les règles (bon nombre de caractères…) et qu’elles soient bien récupérées.
– Déploiement sur serveur : J’ai déployé mon site sur le serveur demandé.
– Administration de la base de données : J’ai utilisé Adminer pour gérer mes tables (tableaux avec les données) de ma base de données et m’assurer qu’elles étaient correctement structurées selon le contexte.
Méthodologiques
– Gestion de projet : J’ai appris à planifier et à organiser les différentes étapes du site web, de sa conception à sa production, en respectant les délais qui étaient de deux semaines.
– Documentation : J’ai documenté le projet en détail, en réalisant un description des fonctionnalités que j’ai implantées dans mon site.
Relationnelles
– Collaboration : Bien que ce projet ait été individuel, il est toujours intéressant d’échanger avec mes camarades afin d’obtenir un avis extérieur. En faisant cela, j’ai pu enrichir la qualité de mon travail.
Apports personnels
La réalisation de ce projet m’a permis de renforcer mes compétences en développement web, en intégration et en hébergement. Ce projet m’a non seulement permis de créer un site web fonctionnel et dynamique, mais aussi de mieux comprendre certaines pratiques du développement web qui est un domaine très compliqué. Sur le plan relationnel, cette expérience m’a aidé à mieux communiquer et collaborer avec mes camarades pour fournir un travail encore plus optimal.